
9 GRUNDSÄTZE EINES GUTEN
WEBSITE-DESIGNS
Ein effektives Website-Design sollte die beabsichtigte Funktion erfüllen, indem es die jeweilige Botschaft vermittelt und gleichzeitig den Besucher anspricht. Mehrere Faktoren wie Konsistenz, Farben, Typografie, Bildsprache, Einfachheit und Funktionalität tragen zu einem guten Website-Design bei.
Bei der Gestaltung einer Website gibt es viele Schlüsselfaktoren, die dazu beitragen, wie sie wahrgenommen wird. Eine gut gestaltete Website kann dazu beitragen, Vertrauen zu schaffen und Besucher zum Handeln zu bewegen. Zu einem guten Nutzererlebnis gehört, dass das Design Ihrer Website auf Benutzerfreundlichkeit (Form und Ästhetik) und Benutzerfreundlichkeit (Funktionalität) optimiert ist.
Im Folgenden finden Sie einige Richtlinien, die Ihnen bei der Planung Ihres nächsten Webprojekts helfen werden.
1. ZWECK DER WEBSITE
Ihre Website muss auf die Bedürfnisse des Nutzers abgestimmt sein. Eine einfache und klare Absicht auf allen Seiten hilft dem Benutzer, mit Ihrem Angebot zu interagieren. Was ist der Zweck Ihrer Website? Vermitteln Sie praktische Informationen wie einen „How to Guide“? Handelt es sich um eine Unterhaltungswebsite mit Sportberichten oder verkaufen Sie dem Nutzer ein Produkt? Es gibt viele verschiedene Zwecke, die Websites haben können, aber es gibt Kernzwecke, die allen Websites gemeinsam sind;
Beschreiben von Fachwissen
Aufbau Ihres Rufs
Leads generieren
Verkauf und Nachbetreuung
2. EINFACHHEIT
Einfachheit ist der beste Weg, wenn es um die Benutzererfahrung und die Benutzerfreundlichkeit Ihrer Website geht. Nachfolgend finden Sie einige Möglichkeiten, um Einfachheit durch Design zu erreichen.
- Farbe
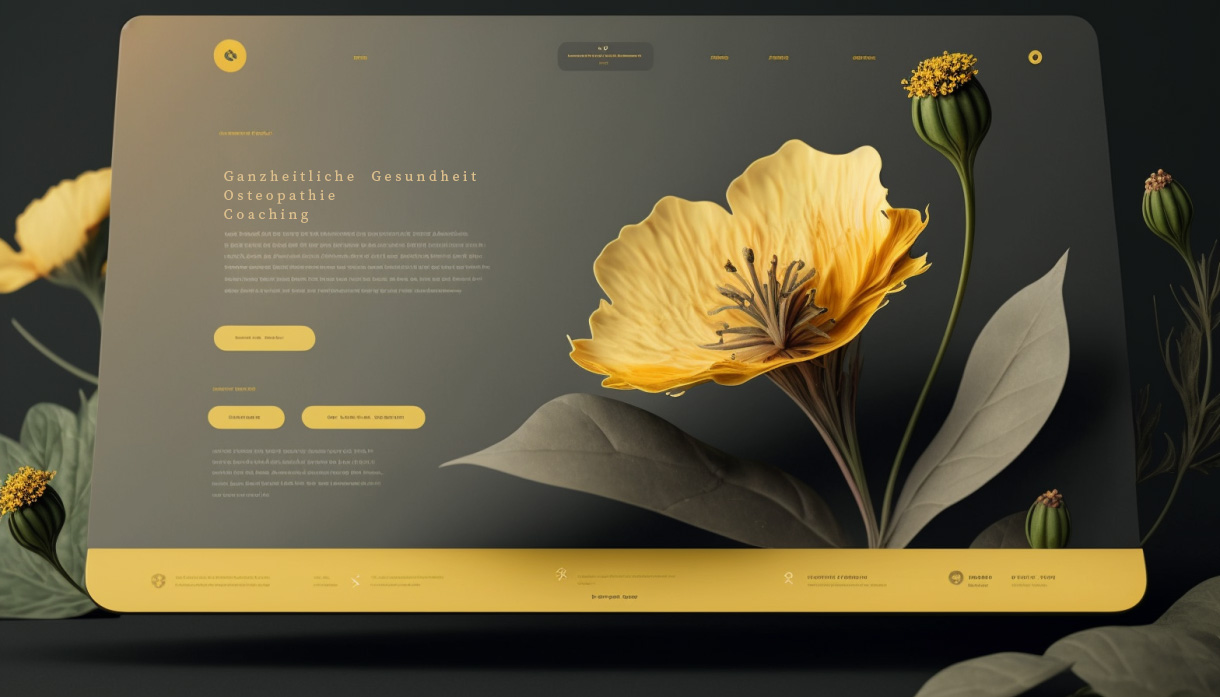
Farbe hat die Macht, Botschaften zu vermitteln und emotionale Reaktionen hervorzurufen. Wenn Sie eine Farbpalette finden, die zu Ihrer Marke passt, können Sie das Verhalten Ihrer Kunden gegenüber Ihrer Marke beeinflussen. Beschränken Sie sich bei der Farbauswahl auf weniger als 5 Farben. Komplementärfarben funktionieren sehr gut. Angenehme Farbkombinationen erhöhen die Kundenbindung und geben dem Nutzer ein gutes Gefühl. - Schrift
Die Typografie spielt auf Ihrer Website eine wichtige Rolle. Sie zieht die Aufmerksamkeit auf sich und dient als visuelle Interpretation der Markensprache. Die Schriftarten sollten gut lesbar sein, und es sollten nur maximal 3 verschiedene Schriftarten auf der Website verwendet werden. - Bildsprache
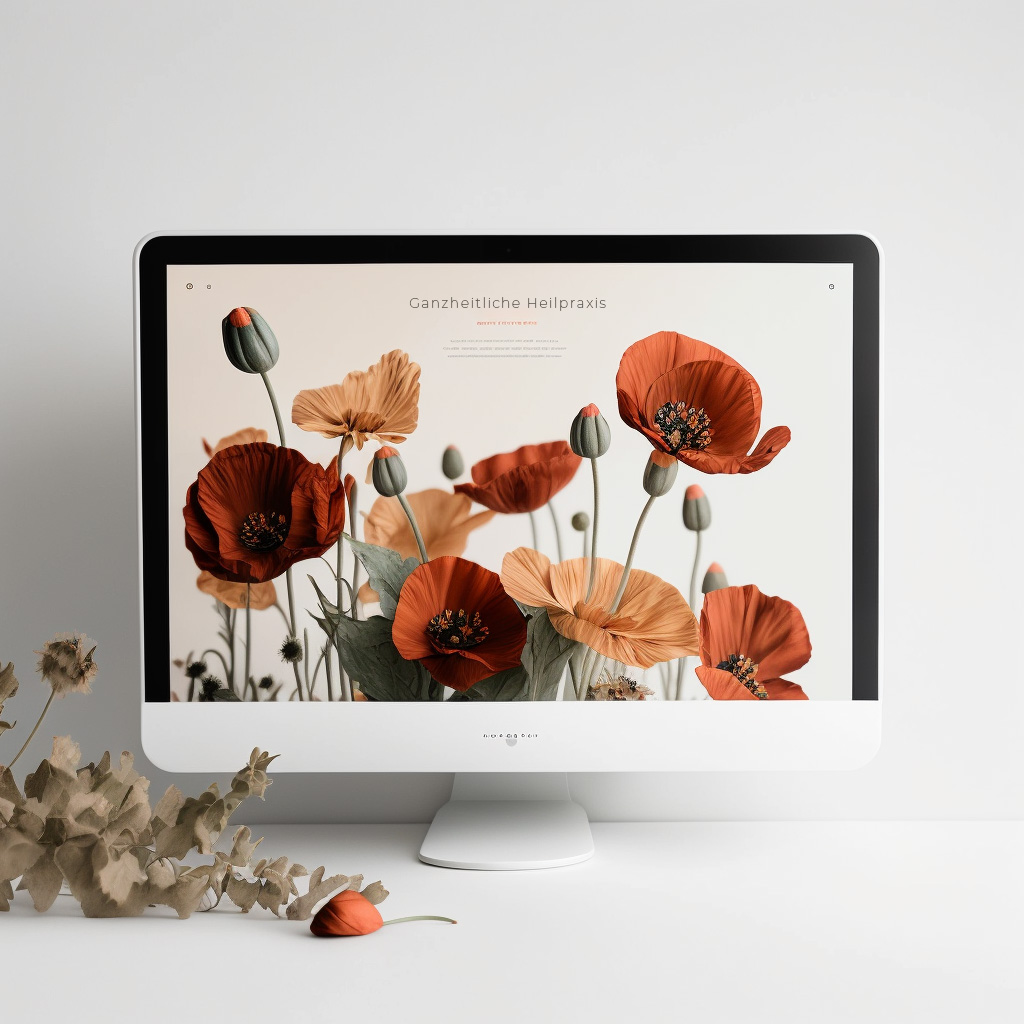
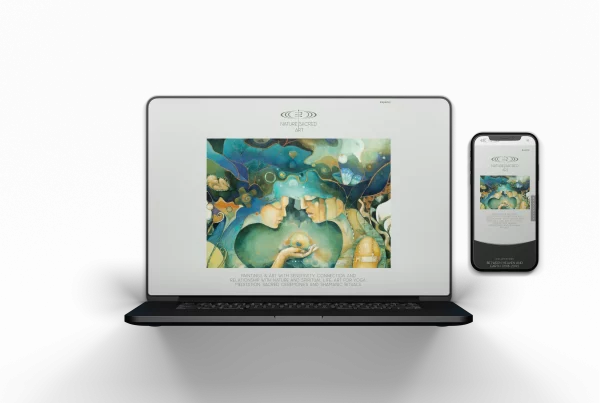
Bildmaterial ist jeder visuelle Aspekt, der in der Kommunikation verwendet wird. Dazu gehören Fotografien, Illustrationen, Videos und alle Formen von Grafiken. Alle Bilder sollten ausdrucksstark sein, den Geist des Unternehmens einfangen und die Markenpersönlichkeit verkörpern. Die meisten der ersten Informationen, die wir auf Websites konsumieren, sind visuell, und als erster Eindruck ist es wichtig, dass qualitativ hochwertige Bilder verwendet werden, um bei den Besuchern einen Eindruck von Professionalität und Glaubwürdigkeit zu hinterlassen.

professionelle Website erstellen lassen
3. NAVIGATION
Die Navigation ist das Wegweisersystem auf Websites, mit dem die Besucher interagieren und finden, was sie suchen. Die Website-Navigation ist der Schlüssel zur Bindung der Besucher. Wenn die Website-Navigation verwirrend ist, werden die Besucher aufgeben und das, was sie suchen, woanders finden. Es ist wichtig, die Navigation einfach, intuitiv und auf jeder Seite einheitlich zu gestalten.
4. F-FÖRMIGES MUSTER LESEN
Das F-förmige Muster ist die häufigste Art und Weise, wie Besucher Text auf einer Website scannen. Eye-Tracking-Studien haben ergeben, dass das meiste, was Menschen sehen, im oberen und linken Bereich des Bildschirms liegt. Das F-förmige Layout ahmt unser natürliches westliches Lesemuster nach (von links nach rechts und von oben nach unten). Eine effektiv gestaltete Website entspricht dem natürlichen Muster des Lesers beim Scannen der Seite.
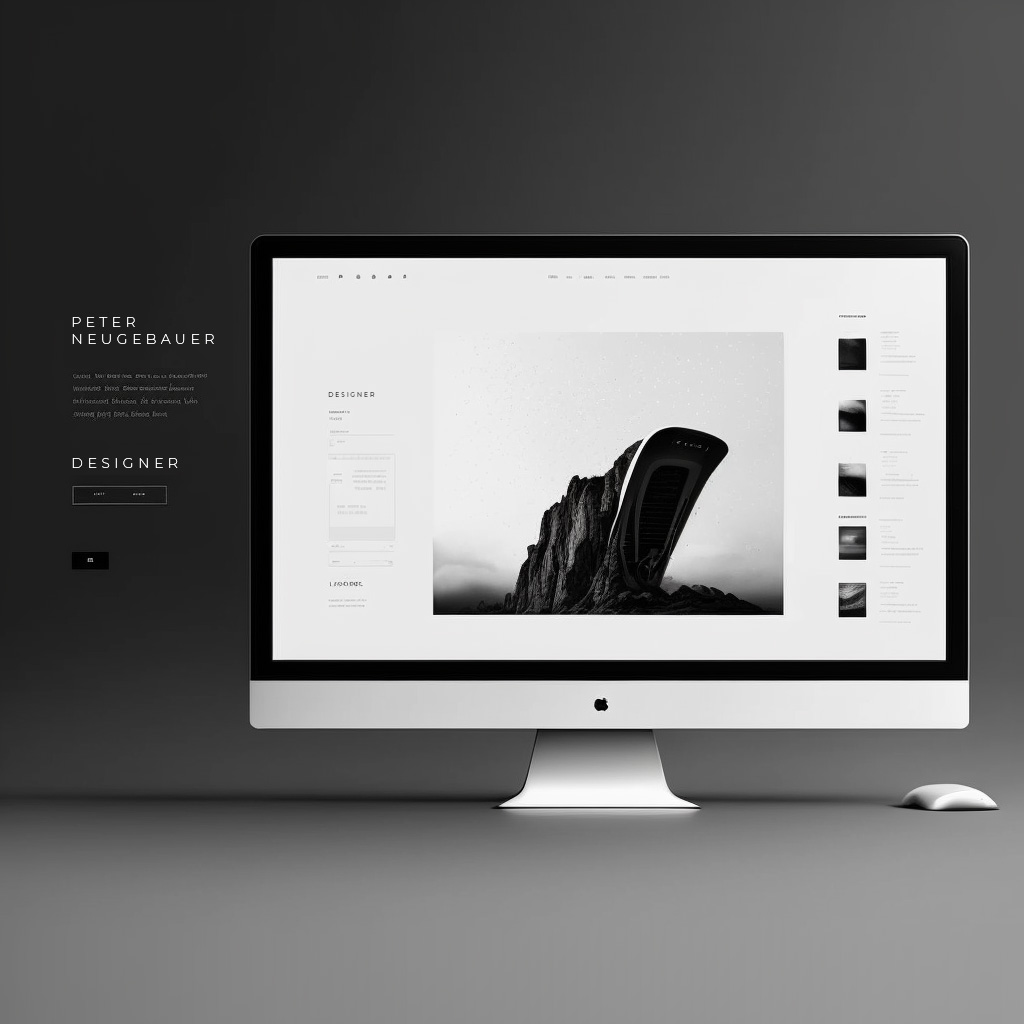
5. VISUELLE HIERARCHIE
Die visuelle Hierarchie ist die Anordnung der Elemente in der Reihenfolge ihrer Bedeutung. Dies geschieht entweder durch Größe, Farbe, Bildsprache, Kontrast, Typografie, Leerraum, Textur und Stil. Eine der wichtigsten Funktionen der visuellen Hierarchie besteht darin, einen Schwerpunkt zu setzen, der dem Besucher zeigt, wo sich die wichtigsten Informationen befinden.

Modernes Webdesign
6. INHALT
Eine wirkungsvolle Website hat sowohl ein gutes Design als auch einen guten Inhalt. Durch eine überzeugende Sprache können großartige Inhalte Besucher anziehen und beeinflussen, indem sie sie in Kunden verwandeln.
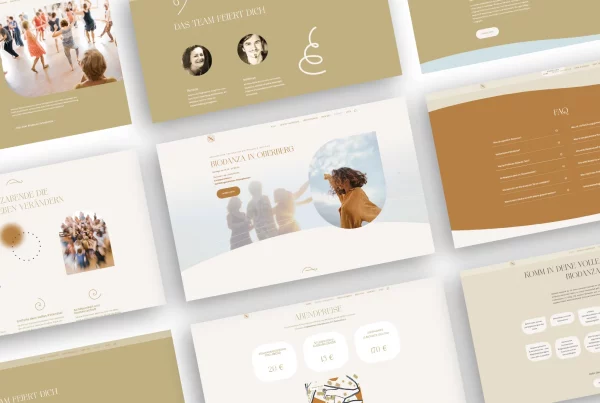
7. RASTERBASIERTES LAYOUT
Raster helfen, Ihr Design zu strukturieren und Ihren Inhalt zu ordnen. Das Raster hilft dabei, die Elemente auf der Seite auszurichten und sie sauber zu halten. Das gitterbasierte Layout ordnet den Inhalt in einer sauberen, starren Gitterstruktur mit Spalten und Abschnitten an, die sich aneinanderreihen und ausgewogen wirken und Ordnung schaffen.
8. LADEZEIT
Das Warten auf das Laden einer Website führt zu Besucherverlusten. Fast die Hälfte der Internetbesucher erwartet, dass eine Website in 2 Sekunden oder weniger geladen ist, und sie werden eine Website, die nicht innerhalb von 3 Sekunden geladen ist, möglicherweise verlassen. Durch die Optimierung der Bildgrößen kann Ihre Website schneller geladen werden.
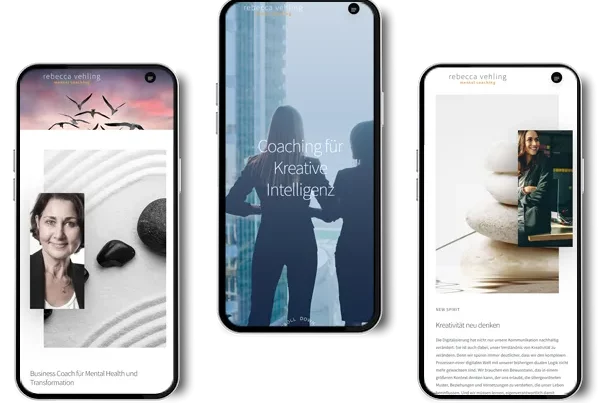
9. HANDY-FREUNDLICH
Immer mehr Menschen nutzen ihr Handy oder andere Geräte, um im Internet zu surfen. Es ist wichtig, dass Sie Ihre Website mit einem responsiven Layout erstellen, das sich an verschiedene Bildschirme anpassen kann.










One Comment